How to use it easily
- 首先,在下载页面下载js文件
- 然后可以准备一个html页面
Like this:
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</header>
</html>
我觉得js文件引入还是应该按高性能编程那样,放在</body>前面:
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
</header>
<body>
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</body>
</html>
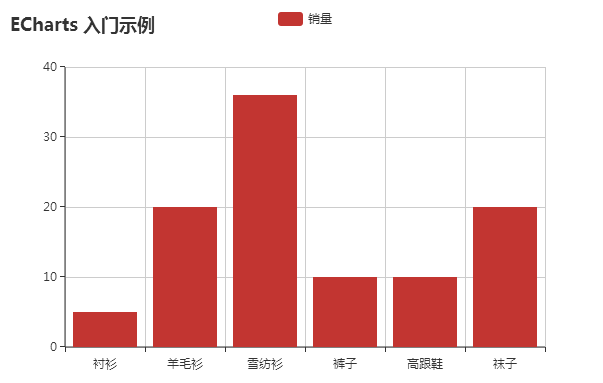
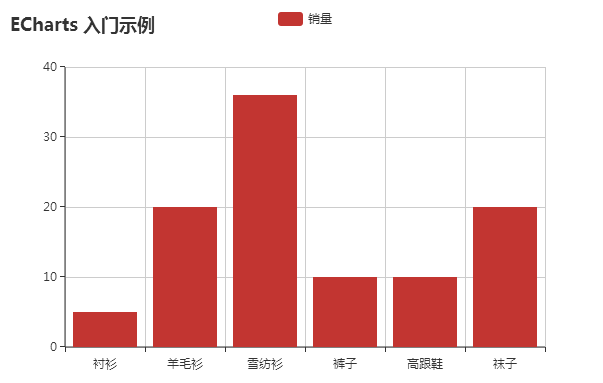
这是一个简单的例子:
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
</header>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<!-- 引入 ECharts 文件 -->
<script src="js/echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var options = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(options);
</script>
</body>
</html>
这是图表效果: